Animaciones en CustomizeMii
 Si piensas que hacer Canales animados en CustomizeMii es complicado, es porque aún no leíste este tutorial, parece difícil, pero con la ayuda de este tutorial podrás aprender a hacer tus Canales animados aprovechando las animaciones de los canales que más te gusten. Para todos los que no se conforman con la creación de WADs estáticos o que como yo, son un poco más exigentes con ustedes mismos y les gusta ser originales al momento de crear sus propios WADs, aquí les dejo una forma relativamente fácil de utilizar animaciones en CustomizeMii.
Si piensas que hacer Canales animados en CustomizeMii es complicado, es porque aún no leíste este tutorial, parece difícil, pero con la ayuda de este tutorial podrás aprender a hacer tus Canales animados aprovechando las animaciones de los canales que más te gusten. Para todos los que no se conforman con la creación de WADs estáticos o que como yo, son un poco más exigentes con ustedes mismos y les gusta ser originales al momento de crear sus propios WADs, aquí les dejo una forma relativamente fácil de utilizar animaciones en CustomizeMii.
Requisitos previos:
- Tener la aplicación "CustomizeMii".
- Tener algún programa editor de imágenes.
Recomendación: Pueden usar el programa Photoshop para editar y crear imágenes, si les parece muy complicado, pueden usar el programa Paint.Net, que es un programa simple, pero crea buenas imágenes.
Aclaración: Los WADs creados por CustomizeMii son Región Free, por lo que no debería de haber problema de Banner Brick en tu Consola, en caso de querer usar un WAD cuya procedencia no se sabe como se creo, pueden utilizar el programa "WADInformer" para saber si es de tu Región o no, la utilización de está aplicación pueden verla en su propia noticia.
Teniendo presente lo dicho, solo explicaré como agregar animaciones a sus WADs, el tutorial de como crear un WAD con CustomizeMii esta perfectamente descrito en el tutorial "Uso de CustomizeMii".
Por favor, sigan las instrucciones que se detallan debajo al pie de la letra, para evitar confusiones.
El método que voy a explicar consiste básicamente en utilizar "templates" o modelos, y hay dos formas de hacerlo, una más simple y otra un poco más compleja. No creo que sea realmente un descubrimiento mío, ya que observando los canales oficiales de Wii.SceneBeta y veo que varios han empleado el mismo método que ahora les explicaré.
Como vieron todos aquellos que descargaron CustomizeMii, el mismo trae para utilizar como base varios WADs, bueno ahí está el truco, algunos de esos WADs tienen animaciones muy simples que podemos reutilizar, cambiando las imágenes por otras creadas por nosotros, aclaro que todas traen animaciones, menos la "Static Base", pero algunas son algo demasiado complicados si son principiantes en esto de las imágenes y animaciones.
Vamos a los hechos:
Método simple:
Consiste en cargar alguno de los WADs Base con animaciones que ofrece CustomizeMii y reemplazar las imágenes que trae con imágenes propias creadas por nosotros, claro, por ejemplo:
Los tres WADs Base del WADer son muy simples, tanto en el ícono como en el banner, se componen de un fondo de pantalla y un logo que se mueve en el centro.
- En el caso de "WADer Base 1" el logo hace zoom in y out, una y otra vez (loop).
- En el caso de "WADer Base 2" el logo se balancea para un lado y para el otro, una y otra vez (loop).
- En el caso de "WADer Base 3" el logo tiene una animación que es una combinación de las animaciones de WADer Base 1 y WADer Base 2, una y otra vez (loop).
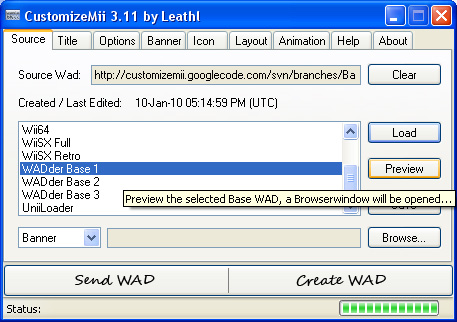
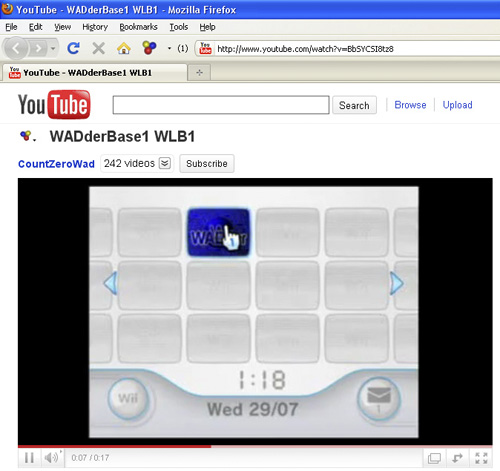
Para que lo comprendan mejor, en la pestaña "Source" pueden elegir cualquiera de estos WADs y hacer clic en "Preview".

Se abrirá el navegador en YouTube y les mostrará la animación tanto del ícono como del banner.

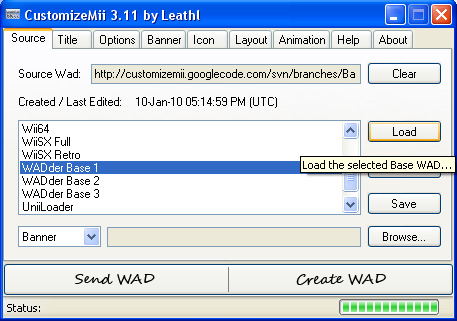
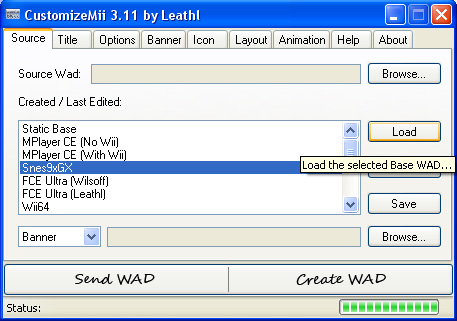
Elegí estos tres casos porque son muy simples de modificar, carguemos el WAD Base de "WADer Base 1", seleccionenlo y presionen el botón "Load".

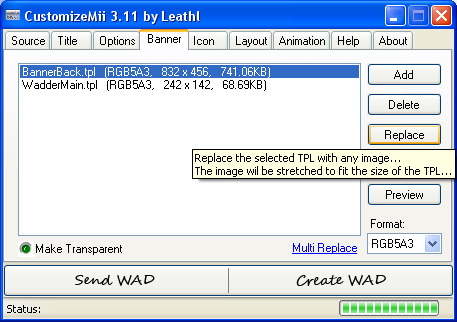
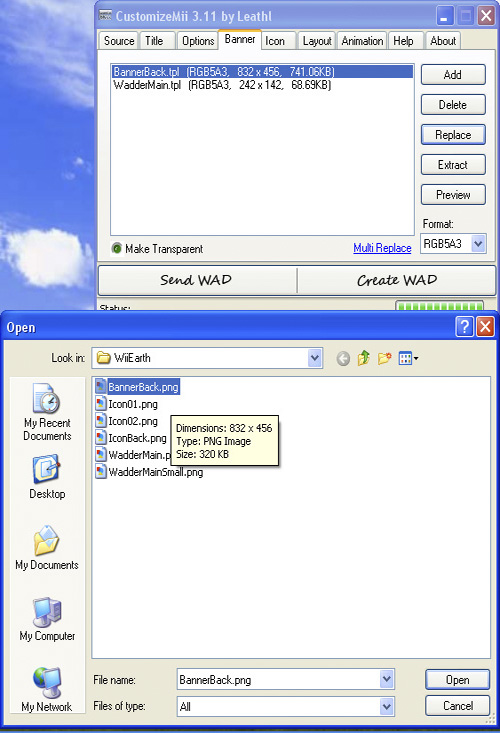
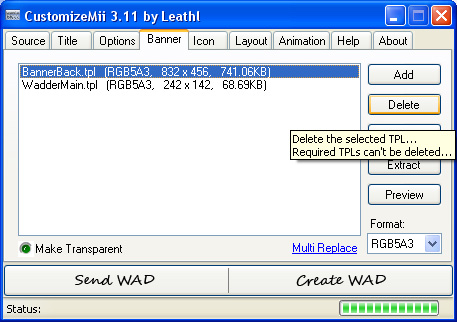
Vayan a la pestaña de "Banner" y observen el tamaño de las imágenes que utiliza, haciendo clic en "Preview", así lograrán ver la imagen original, deberían ver dos imágenes:
- BannerBack.tpl (RGB5A3, 832 x 456)
- WadderMain.tpl (RGB5A3, 242 x 142)
"BannerBack.tpl" es la imagen de fondo o background, creen con Photoshop o el programa que más les acomode un fondo para el banner de su WAD del mismo tamaño que el descrito arriba y guárdenlo en formato .png
"WadderMain.tpl" es el logo, creen con Photoshop o el programa que más les acomode un logo para el banner de su WAD del mismo tamaño que el descrito arriba y guardenlo en formato .png
Luego, de vuelta en CustomizeMii, en la pestaña "Banner" hagan clic sobre "BannerBack.tpl", clic sobre el botón "Replace" y reemplacen el fondo por el que ustedes crearon, repitan el proceso con "WadderMain.tpl" reemplazándolo por el logo que ustedes crearon.


Ejemplo: reemplazando la imagen original por una propia.
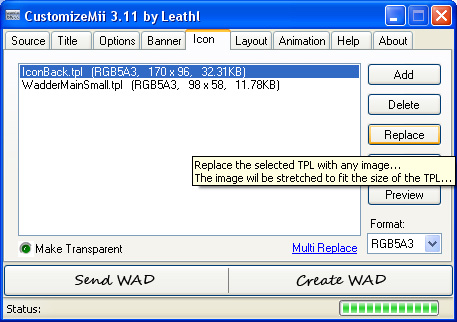
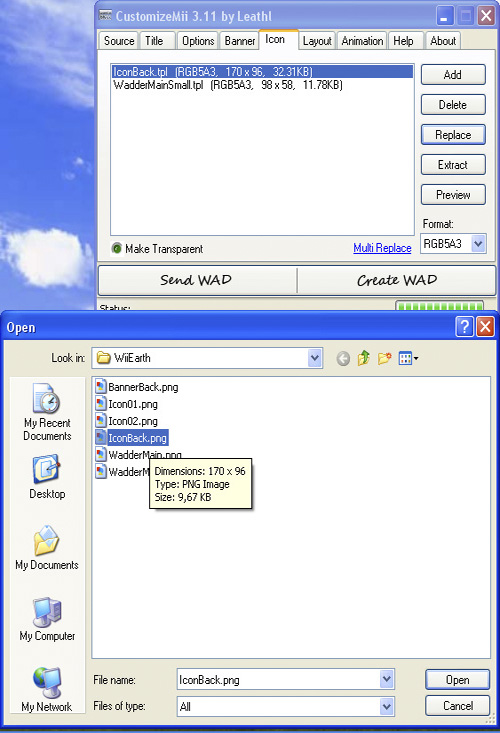
Ahora vamos a la pestaña "Icon", y observen el tamaño de las imágenes que utiliza, haciendo clic en "Preview" pueden ver la imagen original, deberían ver dos imágenes:
- IconBack.tpl (RGB5A3, 170 x 96)
- WadderMainSmall.tpl (RGB5A3, 98 x 58)
"IconBack.tpl" es la imagen de fondo o background, creen con Photoshop o el programa que más les acomode un fondo para el banner de su WAD del mismo tamaño que el descrito arriba y guárdenlo en formato .png
"WadderMainSmall.tpl" es el logo, creen con Photoshop o el programa que más les acomode un logo para el banner de su WAD del mismo tamaño que el descrito arriba y guárdenlo en formato .png
Luego, de vuelta en CustomizeMii en la pestaña "Icon", hagan clic sobre "IconBack.tpl", clic sobre el botón "Replace", y reemplacen el fondo por el que ustedes crearon, repitan el proceso con "WadderMainSmall.tpl" reemplazándolo por el logo que ustedes crearon.


Ejemplo: reemplazando la imagen original por una creada.
En cuanto al audio, en el tutorial "Uso de CustomizeMii", tienen un link para descargar Wavosaur, un excelente programa de edición de audio y muy simple de usar, que les permite levantar cualquier archivo de audio (mp3 por ejemplo), editarlo, agregarle fade-in o fade-out, y cortarlo, para ponerle audio a sus WADs.
Importante: Su archivo de audio no debe superar los 45 segundos y es recomendable que antes de guardarlo (en formato .wav) hagan clic en Process -> Convert to Mono -> Mix all channels.
En cuanto al resto de las especificaciones de uso del programa, en la opción help tiene un link a su página donde se explican sus funciones básicas. Habiendo hecho todo esto, de nuevo en CustomizeMii hagan clic en "Create WAD" y voilá!, ya tienen su WAD con animación.
Recordatorio: Les recuerdo que deben de colocarle el ID al Canal, etc, eso está explicado en el tutorial "Uso de CustomizeMii" y por eso acá me salto todos esos pasos, ya que deberían de saber todo ello.
Método más complejo:
Advertencia: Presten mucha atención a las instrucciones y si optan por este método síganlas al pie de la letra, porque no me responsabilizo por los Bricks que puedan sufrir por no respetar este tutorial al detalle en cuanto a los pasos a seguir y el orden de los mismos.
Todas las animaciones de estos WADs Base disponibles para descargar en CustomizeMii pueden "exportarse" y combinar por ejemplo, la animación del ícono de un WAD, con la animación del Banner de otro WAD.
En este punto les recomiendo que bajen y tengan como copia en alguna carpeta de su computadora los siguientes WADs:
- MPlayerCE (With Wii): Excelente para usar como base de WADs de juegos o reproductores de vídeo.
- Snes9xGX: Excelente para usar como base de WADs de emuladores.
- WADer Base 1.
- WADer Base 2.
- WADer Base 3.
Una vez guardados, de ahora en adelante pueden cargarlos clickeando en el botón "Browse.." en la opción "Source WAD" de la pestaña "Source" del CustomizeMii.
Ahora a los hechos, para crear su "template" o modelo de animación partiendo de los WADs que les recomendé van a necesitar:
- Exportar las imágenes originales.
- Un Print Screen o tomar nota del tamaño de las imágenes originales que se muestra en las pestañas "Banner" o "Icon", según corresponda.
- Exportar el archivo .brlyt que especifica la lista de imágenes que usa la animación, básicamente es más complejo su uso, pero conceptualmente con entender eso basta.
- Exportar el archivo .brlan que especifica como se animan las imágenes enumeradas en el archivo .brlyt, este si que es complejo, en serio.
Explicaré detalladamente cada uno de estos puntos. Todo comienza cargando el WAD Base, cuyas animaciones deben guardar como "templates", como ejemplo usemos Snes9xGX y supongamos que queremos crear un modelo de banner.
Exportar las imágenes originales:
Vayan a la pestaña "Banner" o "Icon" si estamos creando un modelo de ícono.
Para cada una de las imágenes:
- Hagan clic sobre la imagen.
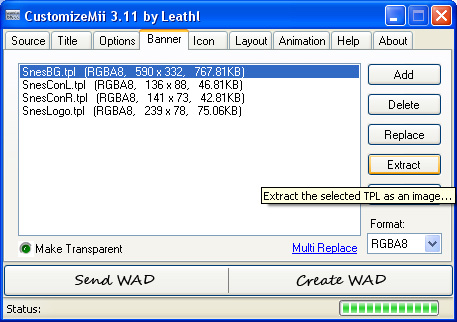
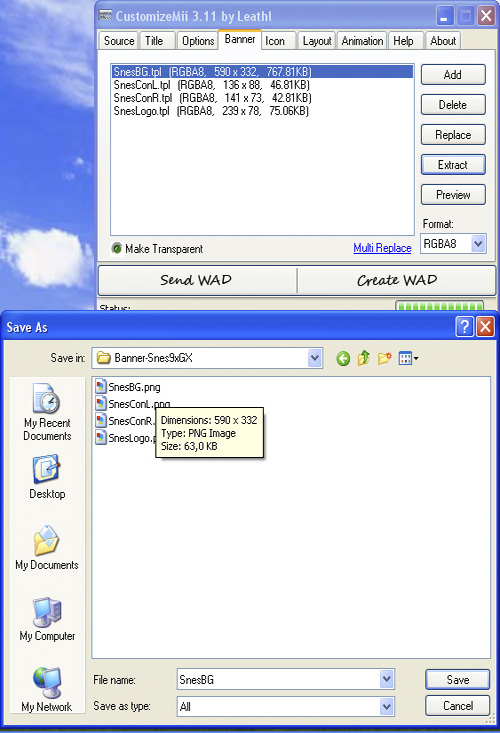
- Luego hagan clic en "Extract".

Nota: Si quieren extraer todas las imágenes de una sola vez, tanto de Banner como de Icon, pueden ir a la pestaña "Options", darle clic a la opción "Extract" y luego escogemos si extraer los Banners o los Icons, una vez seleccionado esto, nos aparecerá una ventana en donde debemos guardar las imágenes.
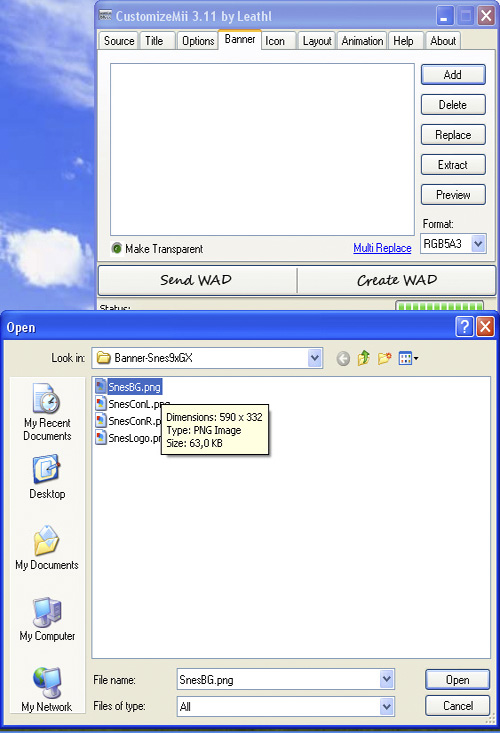
Guarden la imagen en su Computadora, recomiendo que por "template" o modelo creen una carpeta, por ejemplo /banner_template_Snes9xGX/

Ejemplo: reemplazando la imagen original por una creada.
Para nuestro ejemplo, deberían guardar así las imágenes:
- SnesBG.tpl (RGBA8, 590 x 332)
- SnesConL.tpl (RGBA8, 136 x 88)
- SnesConR.tpl (RGBA8, 141 x 73)
- SnesLogo.tpl (RGBA8, 239 x 78)
Hacer un Print Screen de la pestaña "Banner" o "Icon" si estamos creando un modelo de ícono:
- En CustomizeMii en la pestaña "Banner" o "Icon" si estamos creando un modelo de ícono, presionen la tecla "Imp Pt" o "Prn Scr", según el lenguaje de su teclado.
- Abran un documento de Word en blanco y presionen al mismo tiempo "Ctrl + V" o vayan a "Edición" ["Edit"] -> "Pegar" ["Paste"], esto pegará la captura de pantalla en el documento para que puedan verla cuando quieran.
- Guarden el documento en la carpeta del "template".
Tomar nota del tamaño de las imágenes que se muestran en la pestaña "Banner" o "Icon" si estamos creando un modelo de ícono:
- Abran un documento de texto en blanco con Notepad.
- En CustomizeMii vayan a la pestaña "Banner" o "Icon" si estamos creando un modelo de ícono.
- Con el documento de texto y CustomizeMii visibles en la misma pantalla, copien el nombre de las imágenes, el formato y el tamaño en pixeles (el tamaño en bytes no es relevante).
- Guarden el documento en la carpeta del "template".
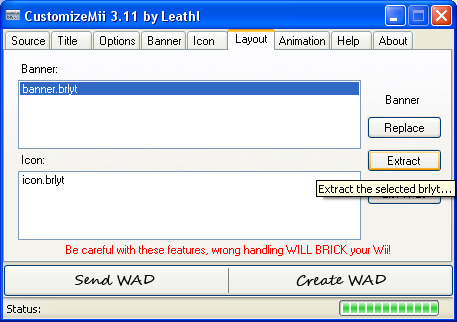
Exportar el archivo .brlyt:
- Vayan a la pestaña "Layout".
- Hagan clic sobre el archivo "Banner.brlyt" que se vé en el cuadro de "Banner" o "Icon.brlyt" que se vé en el cuadro de "Icon" si estamos creando un modelo de ícono.
- Hagan clic en "Extract".
- Guarden el archivo en la carpeta del "template".

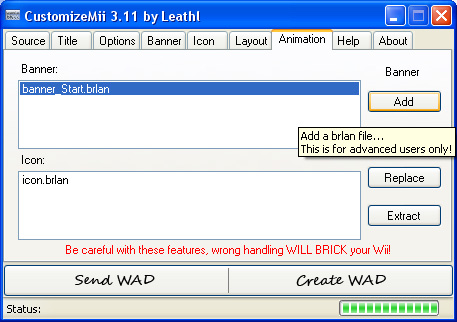
Exportar el (o los) archivo(s) .brlan:
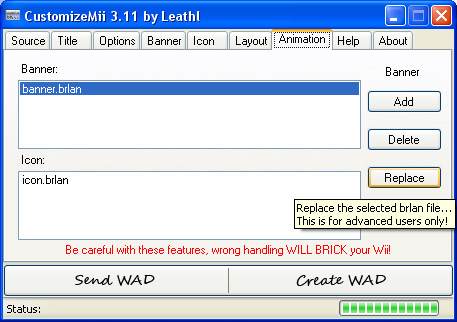
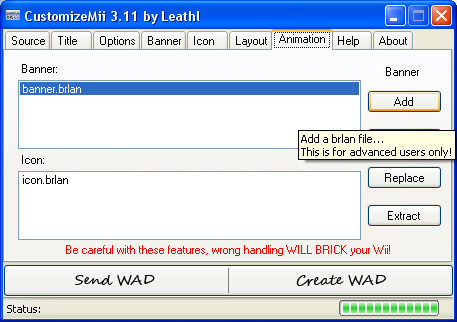
- Vayan a la pestaña "Animation".
Dependiendo del tipo de animación puede haber un archivo o más, puede estar solo el archivo "Banner.brlan" ("Icon.brlan"), o pueden encontrarse otros archivos como por ejemplo: "Banner_start.brlan", "Banner_loop.brlan" y "Banner_stop.brlan" (todos o algunos), esto indica si tiene una única animación o si tiene una animación inicial [start], una que se repite un determinado número de veces o sin fin [loop] y una que finaliza [stop].
Para cada archivo .brlan que exista en el cuadro de "Banner" o "Icon", si estamos creando un modelo de ícono:
- Hagan clic sobre el archivo.
- Hagan clic en "Extract".
- Guarden el archivo en la carpeta del "template".

Cumpliendo estos pasos tienen su template preparado, en este caso de animación de Banner (lo mismo aplica para íconos).
Ahora a utilizar nuestro template, creen con Photoshop o con el programa que más les acomode, imágenes en formato .png, que reemplacen a las originales:
- SnesBG.tpl -> Es el fondo de pantalla
- SnesConL.tpl -> Es un joystick o controlador de Snes
- SnesConR.tpl -> Es un joystick o controlador de Snes
- SnesLogo.tpl -> Es el logo de Snes
Atención: Deben guardarlas exactamente con el mismo nombre que las imágenes originales exportadas.
Supongamos que queremos crear el WAD del emulador de Commodore, C64-network.org (Ex Frodo), carguemos un WAD Base (el que quieran yo recomiendo cargar siempre el que tiene la animación del banner del cual crearon su template), y sigan las instrucciones del post "Uso de CustomizeMii" para crear el WAD, Sin hacer clic en "CREATE WAD" o "SEND WAD" (ya llegaremos a esa parte).

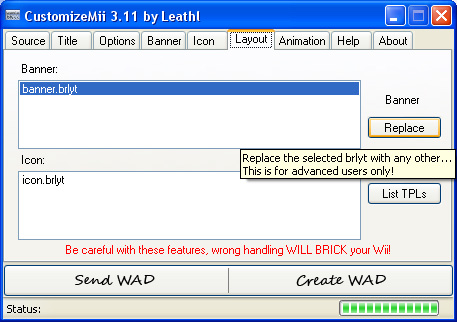
Ahora vamos a la pestaña "Layout".
En el cuadro de "Banner" o en el cuadro de "Icon", si estamos usando un modelo de ícono:
- Hagan clic sobre el archivo "Banner.brlyt" o "Icon.Brlyt".
- Hagan clic en el botón "Replace".
- Busquen el archivo "Banner.brlyt" o "Icon.Brlyt" que crearon en su template y selecciónenlo.

Ahora vayan a la pestaña "Animation", aquí los pasos a seguir dependerán de la cantidad de archivos .brlan que tiene el WAD Base que cargaron, y la cantidad de archivos .brlan que guardaron en su template.
Si la cantidad y los nombres son los mismos, es decir por ejemplo:, si solo está el archivo "Banner.brlan" o "Icon.brlan" y ustedes solo tienen en su template el archivo "Banner.brlan" o "Icon.brlan":
a) Hacen clic sobre el archivo original en la pestaña "Animation".
b) Hacen clic en el botón "Replace".
c) Buscan el archivo "Banner.brlan" o "Icon.brlan" que crearon en su template y lo seleccionan.

Si no se da el caso anterior, es decir por ejemplo: si solo está el archivo "Banner.brlan" o "Icon.brlan" y ustedes tienen en su template, los archivos "Banner_start.brlan" o "Icon_start.brlan" y "Banner_loop.brlan" o "Icon_loop.brlan", los pasos son:
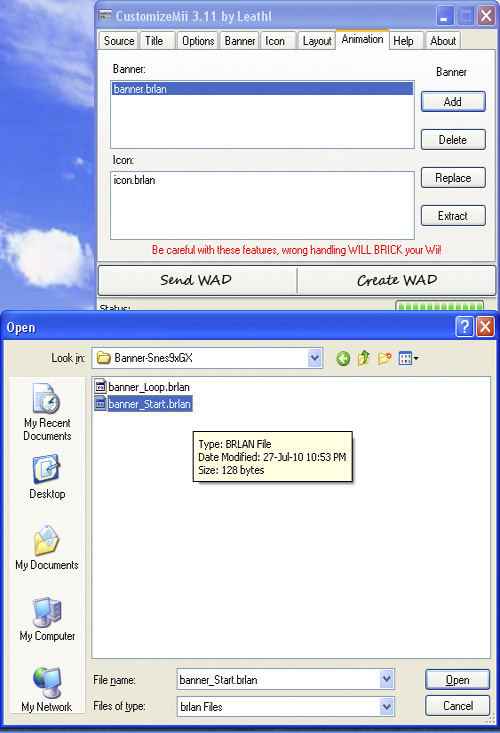
a) Hacer clic en el botón "Add".

b) Buscar uno de los dos archivos de su template, por ejemplo "Banner_start.brlan" o "Icon_start.brlan" y seleccionarlo.

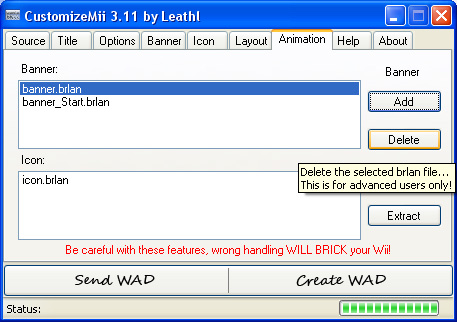
c) Hacer clic sobre el archivo "Banner.brlan" original del WAD Base.
d) Hacer clic en el botón "Delete".

e) Hacer click en el botón "Add".

f) Buscar el otro de los dos archivos de su template, para el ejemplo "Banner_loop.brlan" o "Icon_loop.brlan" y seleccionarlo.
Ahora vamos a la pestaña "Banner" o "Icon" si estamos creando un modelo de ícono, para cada archivo .tpl que exista en esta pestaña:
- Hagan click sobre el archivo.
- Hagan click en el botón "Delete".

Para cada archivo .tpl que tengan en su template:
- Hagan clic en el botón "Add".
- Busquen la imagen en la carpeta de template.
- Seleccionen la imagen.

Hecho esto su animación está completa, hicimos estos pasos para el banner, hay que repetir los pasos para el ícono, cuando cargaron sus dos animaciones, ya pueden hacer clic en "CREATE WAD" o "SEND WAD" y ya tienen su WAD animado.
NOTA: Crear sus propias animaciones y no usar animaciones creadas por otros, que es lo que se explica en este tutorial, implica tener un conversor de archivos .brlyt y .brlan a .xmlyt y .xmlan, respectivamente, como "Benzin", pueden buscarlo, en Internet hay versiones compiladas, la página original solo ofrece descarga de código y tutoriales en inglés para su uso. Esto es muy complejo y requiere de conocimiento de programación en .xml junto con la comprensión del código propio xml de Wii. No es imposible, pero es claramente para expertos.
Anuncios Google
- Inicie sesión o regístrese para enviar comentarios
- 22236 lecturas


Comentarios
Trabajar con un GIF para animacion estática.
Hola, estoy iniciando un proyecto para hacer Banners (Estoy pensando un enorme lote para todos los juegos de Gamecube, algo que sea estéticamente atractivo en toda forma) y lo que quiero hacer es crear animaciónes Gif personalizadas para algunos logos que luego pueda transformar para importar al banner, y así obtener un desarrollo limpio. He buscado en internet y no he podido encontrar tutorial alguno (igual y la información está muy dispersa).
Se trabajar bien en Ilustrator y Photoshop, y esto está pensado para ser usado después como archivos .bnr. Pero, no tengo idea como importar animaciónes con posicion estática para que funcionen como un Gif pero para el formato de los WAD Banner.
Alguna idea? Este tutorial me podria servir, pero justo necesito lo dicho y es un cuello de botella para el proyecto.
como puedo cortar solamente una imagen
como puedo cortar solamente una imagen sacada de internet...
algun programa facil y como lo utilizo, disculpen mi ignorancia me recomiendan uno tengo gimp 2 y no se como cortar una imagen
juasjuasjuasjuas xd
Podes hacerlo hasta con el
Podes hacerlo hasta con el editor de imagenes de office o el paint.
Yo te recomiendo Photoshop, pero para todo tenes que googlear como hacerlo, no es muy dificil.
Saludos!
Necesitas un canal o un forwarder para tu aplicación favorita???
Buscá acá: [Aporte] 25 WADs creados por mí con Customizemii (y más!)
El que busca... ENCUENTRA! SIEMPRE!!!
Gracias por estos tutoriales!
Se agradece por el tiempo de explicar. Reemplace los de los emuladores por unos más sobrios. Pero tengo una duda; Trato de hacer un forwarder para sdlmame 0.6 y no me carga el .dol, me fijé que cuando sale al ruta, esta escrita de otra forma (me refiero cuando entra al canal y salen letras blancas en un fondo negro, antes de cargar el emulador) escrito asi; "found boot.dol in /apps/wadmsdlmamewiider on sd!" no debería ser /apps/sdlmamewii ? lo e corregido 4 veces, pero sigue apareciendo así. Es ese el problema? Que hago mal? ojo que solo los hice estáticos ocupé la versión 3.11 de CustomizeMii y el sdlmame versión 0.6. Saludos!
Solo es diversión
Rarisimo Probaste usando
Rarisimo
Probaste usando otro WAD base?
Probá con cualquier otro (los de Wadder son buenos), primero probalo sin cambiarle nada salvo:
Grabalo y probalo a ver que pasa, y luego si ponele diseño
Saludos
Necesitas un canal o un forwarder para tu aplicación favorita???
Buscá acá: [Aporte] 25 WADs creados por mí con Customizemii (y más!)
El que busca... ENCUENTRA! SIEMPRE!!!
mmm probaré con eso...
gracias, veré que pasa.
Probé cambiando el wad base...
Bueno probé cambiando el wad base pero pasa exactamente lo mismo. No sé realmente que puede ser.
Prueba
creando el forwarder (el .dol) con el Dol Forwarder Creator, y luego le inyectas el dol que creaste al canal wad en customizemii, yo confio mas en este metodo que en el que incluye customizemii, saludos
Cultura de un Videojugador: Cheats
Otras entradas de bitácora
Gracias...
Probaré con esta.
gracias
e aprendido cosas que no sabia, a hora tengo mi canal wiiflow bn nice
A mi entender un banner brick
A mi entender un banner brick es probocado por un canal con el banner (animación) dañado, no por ser (el canal) de otra región.
si
Pues si es ocasionado por un banner dañado, pero tambien puede ser por istalar un wad de otra region.
Bien hecho
Aunque yo tambien sabia hacerlos, encontre algo que no sabia.
Sigue asi.
Paz!!
aunque ya sabia como realizar
aunque ya sabia como realizar esto, le servira muy bien para los que empiezan o quieren personalizar mas sus canales. (Y)
este es mi canal forwarder para uloader, que es lo más laborioso que he hecho: Canal Uloader (Use de base, el canal de un Cooking Mama, mas no recuerdo cual fue). Aun asi, he tenido unos cuantos bricks ocasionados por usar estos canales, que los he arreglado con preloader.
Saludos.
Yuno, mai waifu
Reparar Bricks /// Temas para HBC 1.0.7 y superior